Hexo + Github 部署个人网站
1. 环境配置
本人使用的工作流和部署环境是 VSCode + Remote SSH + 阿里云服务器(Ubuntu24.04) + Github Page,以下是一些前置环境:
Github账号
Ubuntu24.04的环境
Node.js
1
2sudo apt install nodejs #安装 Node.js
nodejs --version # 查看版本信息 我的是:v18.19.1npm(Node.js的包管理器)
1
2sudo apt install npm # 安装 npm(Node.js的全局包管理器)
npm --version # 查看版本信息 我的是:9.2.0git
1
2
3
4sudo apt install git # 安装Git (项目版本管理工具)
git --version $ 查看版本信息 我的是:git version 2.43.0
git config --global user.name "Javen"
git config --global user.email "2452731211@qq.com"Hexo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16# npm install : 用来安装npm包
# hexo-cli : Hexo的命令行工具,提供一系列命令来管理和操作博客项目
# -g : 表示全局安装,在任何地方都可以使用Hexo指令
npm install hexo-cli -g
# hexo init : 用于初始化一个新的Hexo项目
# blog : 用于初始化的目录名,这里会将新的Hexo博客项目创建到执行这条命令的文件夹中的blog文件夹里。
hexo init blog
# 进入文件夹
cd blog
# npm install : 安装Hexo项目用到的所有包
# 国内安装慢或者没有魔法的可以使用镜像网站下载,下面是镜像安装命令
# npm install --registry=https://registry.npmmirror.com
npm install
# 启动本地预览,使用这条指令后Hexo会默认在本地的4000端口开启服务,下面是访问链接
# http://localhost:4000
hexo server # 简写:hexo s
2. Github Page 配置
首先,我们需要访问Github的官网,登录我们的账号:
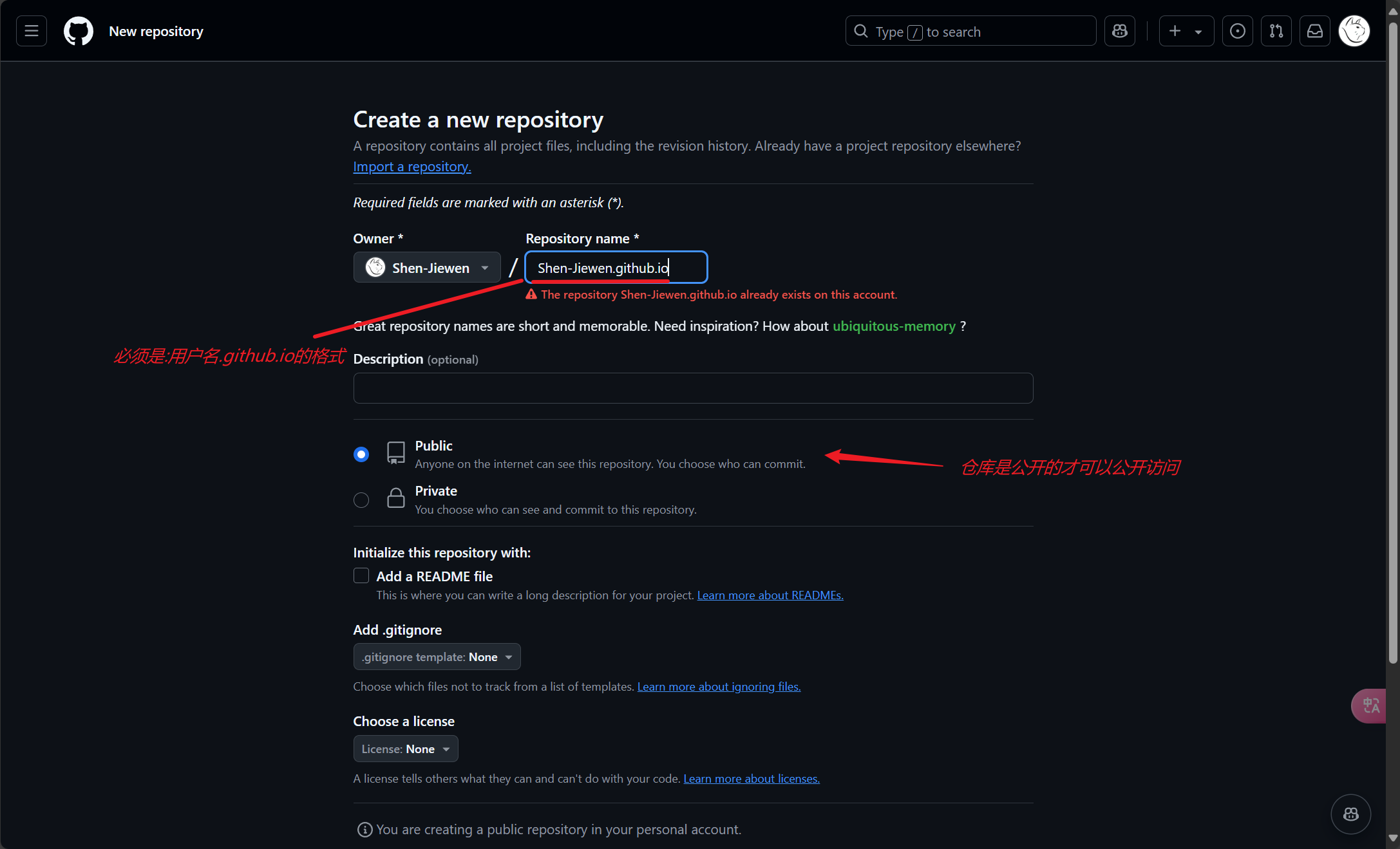
之后,我们需要创建一个用来访问的仓库,用来部署我们的网站
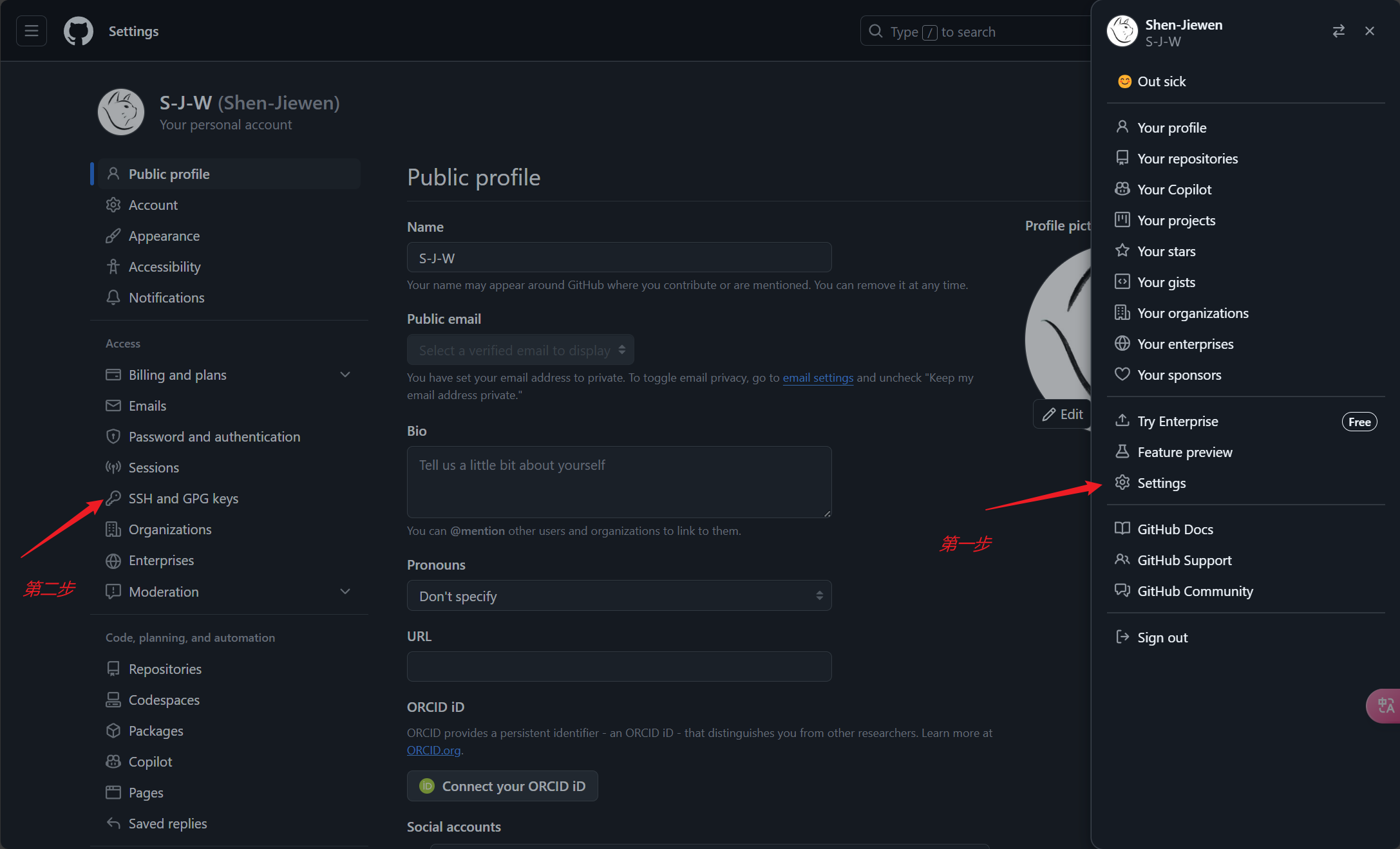
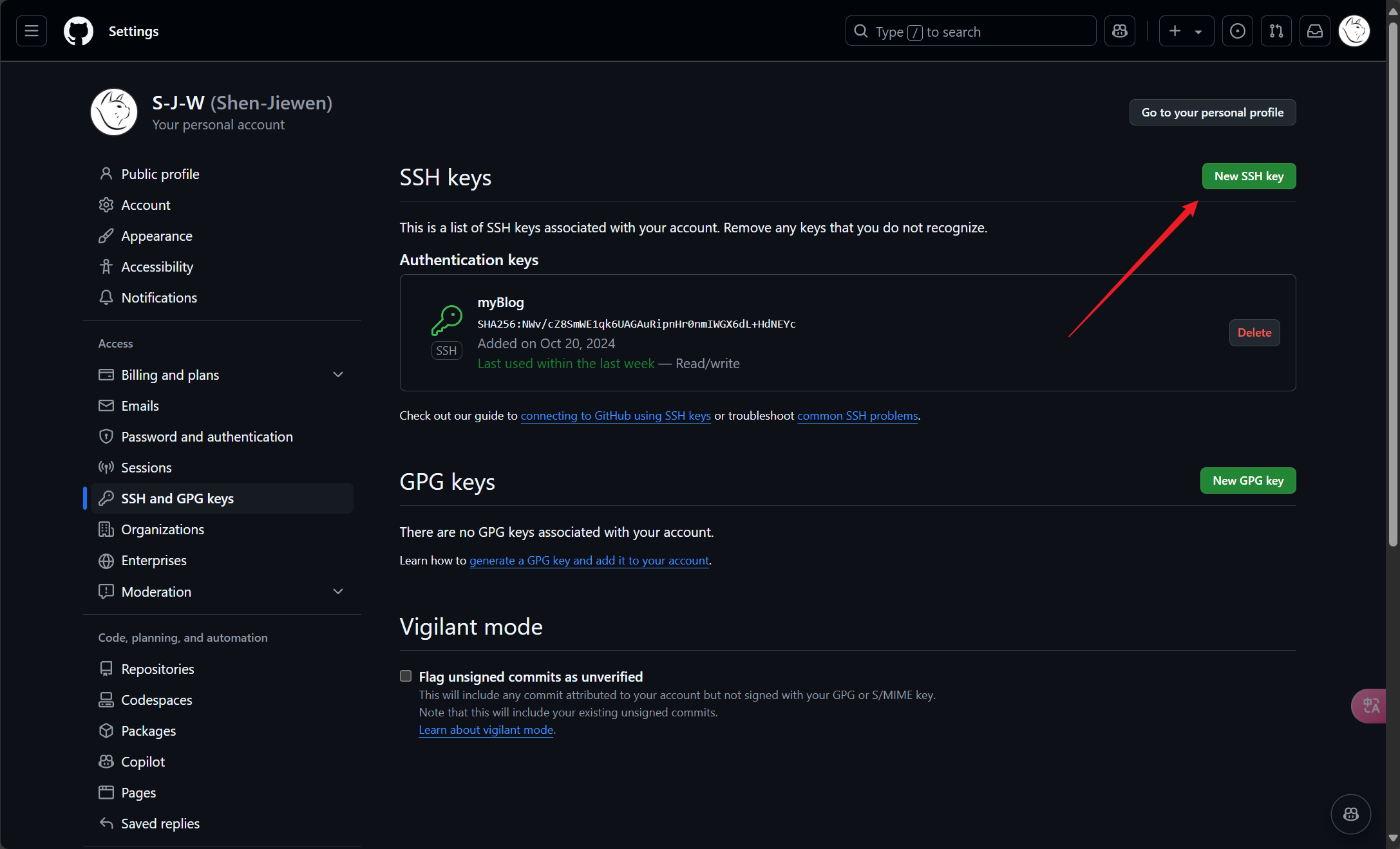
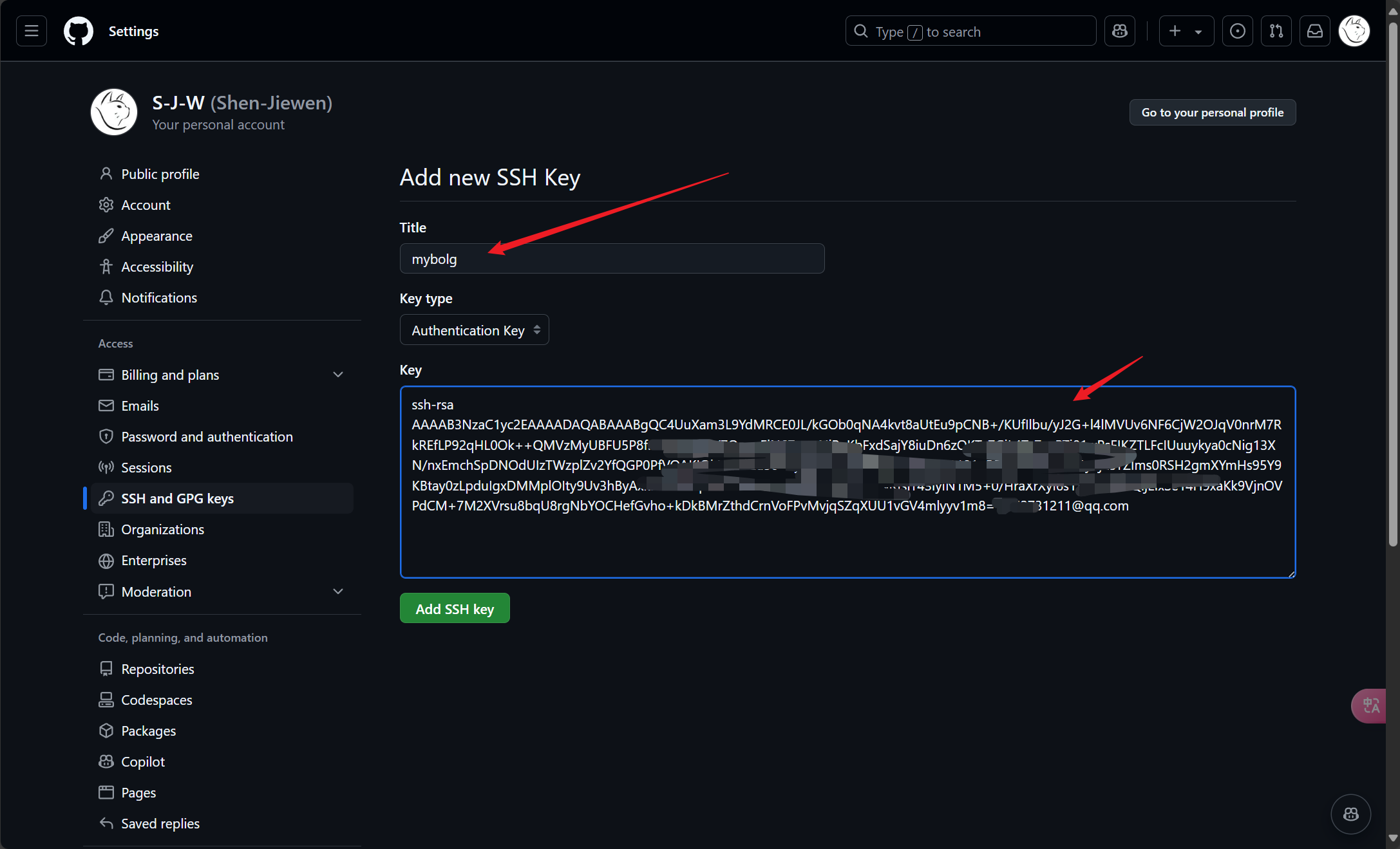
创建好之后,需要在Github账户中添加公钥,用于我们将本地的项目上传到Github上
本地获取公钥的命令是:
1 | # ssh-keygen : 用于创建公钥的命令 |
之后将获取到的公钥保存到Github上

没有问题之后就可以上传项目了,再次打开VSCode的远程终端或者其他的远程连接终端,进入blog文件夹下,执行一下操作
1 | # ./blog 下执行 |
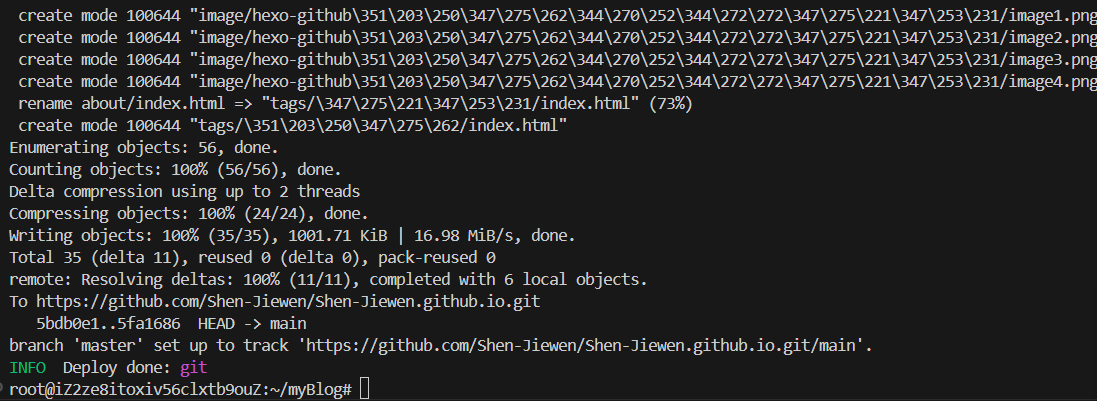
如果看到以下内容,就证明已经配置成功了
之后就可以访问以下网站直接访问博客页面了username.github.io # https://username.github.io
3. 数学公式渲染
首先,对于我来说,因为很多笔记中要使用到数学公式,所以需要先安装一个可以渲染LaTex公式的引擎,使用以下命令安装1
2
3# 首先需要卸载掉Hexo自带的MarkDown库,使用一个对LaTex支持比较完善的库来渲染数学公式
npm uninstall hexo-renderer-marked --save # 卸载hexo-renderer-marked库
npm install hexo-renderer-kramed --save # 安装hexo-renderer-kramed库
之后,需改更改一些配置文件来实现对数学公式的渲染1
2
3
4
5
6
7
8
9
10
11# 首先是站点配置文件,位于博客的根目录下的.\_config.yml文件,在其中加入以下内容,位置自定
math:
engine: 'mathjax'
mathjax:
src: custom_mathjax_source
# 之后是主题配置文件,我这里使用的是next主题,配置文件位于对应主题的文件夹下,相对根目录位置为.\themes\next\_config.yml,管理是是对应主题的相关设置
# 如果其中有以下关键词,直接修改即可,如果没有,可在任意位置加上以下内容
mathjax:
enable: true
cdn: https://cdn.jsdelivr.net/npm/mathjax@2.7.8/MathJax.js?config=TeX-AMS-MML_HTMLorMML
# 最后,需要在
到这一步如果都没有问题,那么对于数学公式的渲染配置就结束了
4. 工作流
对于日常需要记录的博客内容,使用以下命令创建一个博客1
2# 创建一个新的文章
hexo new <文章名称>
之后,会在博客根目录的.\source\_posts文件夹下生成对应的文章的md文件,打开文件,其中会显示文章的配置内容,类似于以下格式:1
2
3
4
5
6
7
8---
title: Hexo-Github-搭建个人博客 # 文章标题
date: 2024-10-21 03:50:49 # 文章日期
tags: # 文章标签类型
- 部署
- 网站
mathjax: true # 是否开始数学公式的渲染
---
配置内容还有更多其他的设置,可以参考官方文档,之后就可以在下边写具体的博客内容了
5. 部署
使用以下指令将博客内容更新并上传到Github Page上1
2
3hexo clean # 清除缓存文件,如果没有更换主题或其他比较大的改动,可以不执行这一句
hexo g # hexo generate 生成对应的静态文件
hexo d # heso deploy 部署到配置文件中的指定地址
好了,以上就是从零开始使用Hexo + Github Page搭建个人博客的全流程.